范例:修改标记器状态
| 修改标记器状态的范例 |
|---|
 |
查看以下链接,以阅览修改标记器状态的范例。
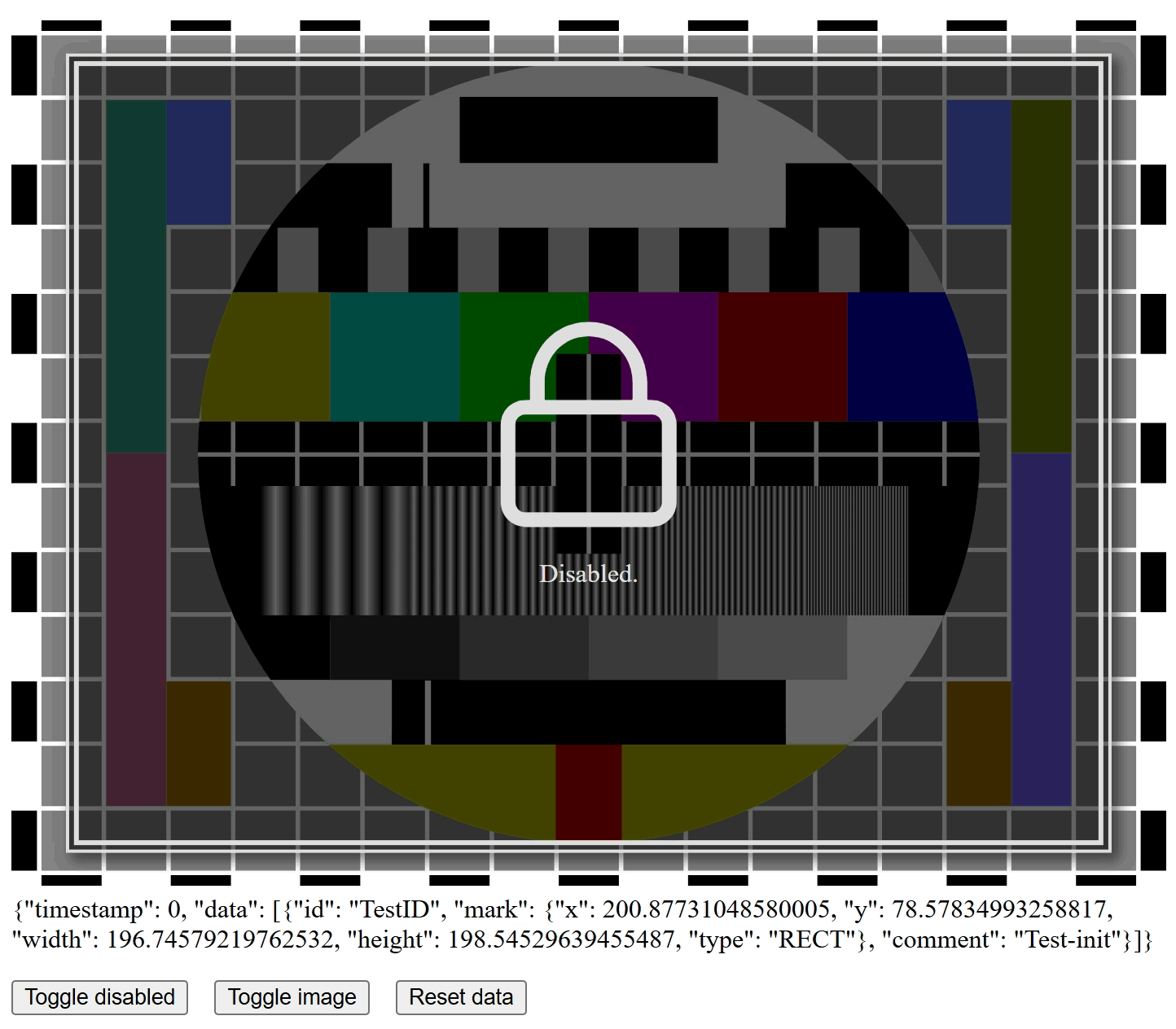
该范例提供了以下功能:
- 一个�基础的
DashPictureAnnotation,允许:- 透过拖拽的方式,创建、修改、或移除标记框。
- 使用文本输入框修改标记的文字标注。
- 每当标记数据改变时,数据的变化会反馈给标记器下方的文字。
- 三个控制按钮:
- 开关禁用(Toggle disabled):用来开启、关闭属性
disabled。该属性配置时,标记器会处于不可用状态。 - 切换图片(Toggle image):切换当前显示的图片。
- 重置数据(Reset data):将标记数据重置为初始状态。
- 开关禁用(Toggle disabled):用来开启、关闭属性
定义布局
相比最小范例,此处还有三个额外的按钮。
(
dpa.DashPictureAnnotation(...),
html.Div(
html.Button(
children="Toggle disabled", id="btn-disabled", style=styles["mr1"]
),
html.Button(
children="Toggle image", id="btn-image", style=styles["mr1"]
),
html.Button(children="Reset data", id="btn-data"),
),
)
按下不同按钮时,会触发其对应的callback,并随即修改标记器的状态。
定义callback
第一个按钮用来切换属性disabled。其只会读取并翻转属性disabled的当前值。
@app.callback(
Output("annotator", "disabled"),
Input("btn-disabled", "n_clicks"),
State("annotator", "disabled"),
prevent_initial_call=True,
)
def toggle_disabled(n_clicks: Optional[int], is_disabled: Optional[bool]):
if n_clicks:
return not bool(is_disabled)
return dash.no_update
第二个callback用来读取和滚动当前的图片。其过程是读取当前图片的地址,从地址获得图片名称,并使用当前的图片名称查询下一个要显示的图片地址。
@app.callback(
Output("annotator", "image"),
Input("btn-image", "n_clicks"),
State("annotator", "image"),
prevent_initial_call=False,
)
def toggle_image(n_clicks: Optional[int], prev_image: Optional[str]) -> str:
if n_clicks:
if isinstance(prev_image, str):
try:
idx = image_list.index(os.path.split(prev_image)[-1])
except ValueError:
return "/assets/test_image.svg"
next_idx = (idx + 1) % len(image_list)
return "/assets/{0}".format(image_list[next_idx])
return "/assets/test_image.svg"
第三个callback将当前标记数据重置到初始状态。
@app.callback(
Output("annotator", "data"),
Input("btn-data", "n_clicks"),
prevent_initial_call=False,
)
def reset_data(n_clicks: Optional[int]):
if n_clicks:
return default_data
return dash.no_update