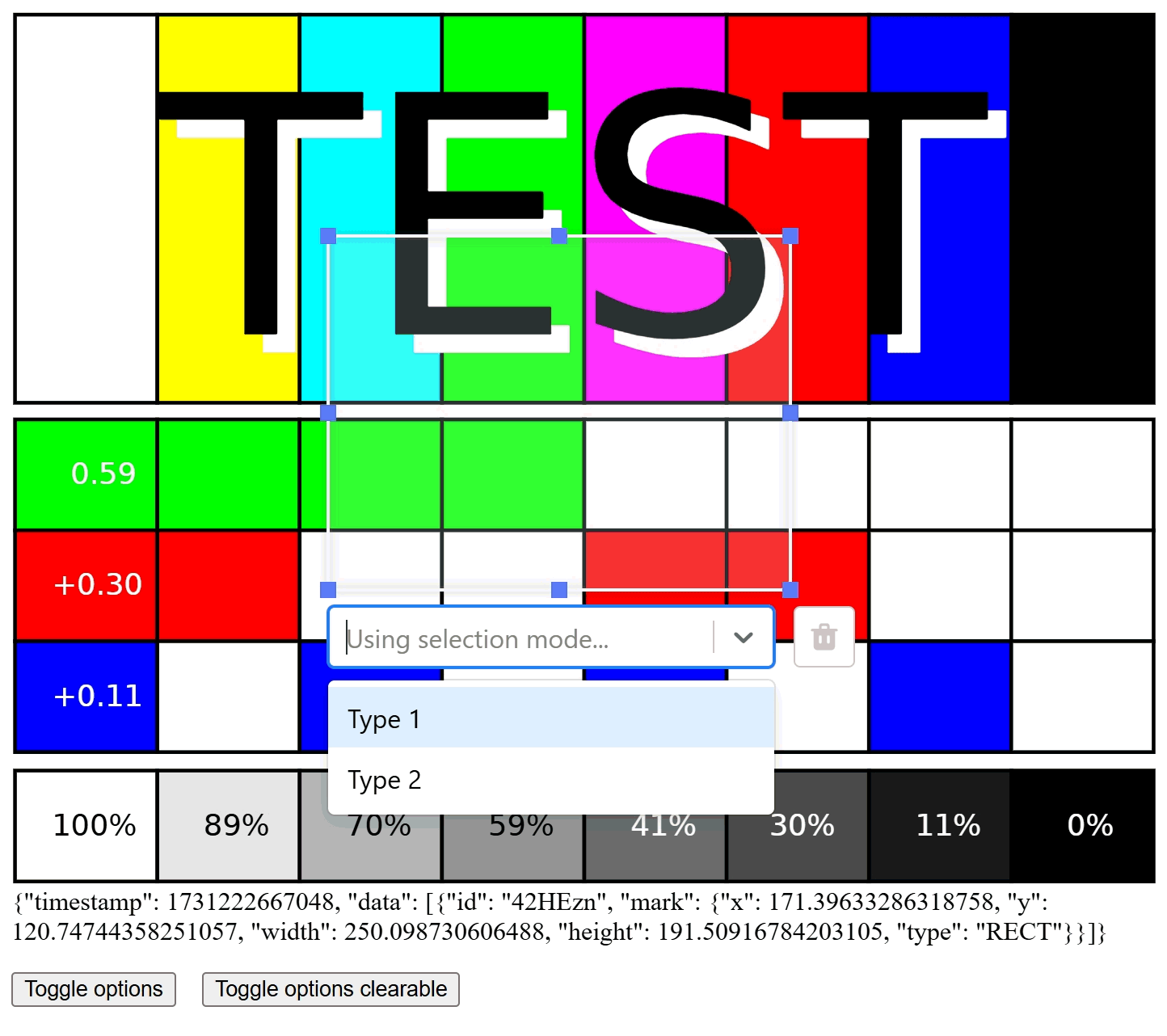
Example of using the dropdown menu
| Example of using the dropdown menu |
|---|
 |
Check the following link to review the demo of using the dropdown menu.
This demo provides the following features:
- A basic
DashPictureAnnotationallowing- Creating, modify, or removing annotation boxes by dragging and dropping.
- Modify the annotation label by an input box or a dropdown menu.
- Every time the annotation data is changed, the changed results will be reflected by the text below the annotator window.
- Two controlling buttons:
- Toggle options: Toggle the dropdown menu when specifying the comment of the annotations.
- Toggle options clearable: Toggle the clerable state of the selected value when the dropdown menu is activated.
Define the layout
Compared to the minimal demo, there are two additional buttons.
(
dpa.DashPictureAnnotation(
id="annotator",
style={"height": "80vh"},
data=default_data,
image="/assets/test_image.svg",
options=None,
clearable_dropdown=True,
placeholder_input="Using free mode...",
placeholder_dropdown="Using selection mode...",
),
html.Div(
html.Button(
children="Toggle options", id="btn-options", style=styles["mr1"]
),
html.Button(children="Toggle options clearable", id="btn-optclear"),
),
)
We add two buttons, and the placeholders of the input box and the dropdown menu are also specified.
Define the callbacks
The following callback is implemented by combining the clicking events of two buttons
together. We use the dash context
triggered_id to determine which button is
clicked, thus entering the corresponding processing branch.
@app.callback(
Output("annotator", "options"),
Output("annotator", "clearable_dropdown"),
Input("btn-options", "n_clicks"),
Input("btn-optclear", "n_clicks"),
State("annotator", "options"),
State("annotator", "clearable_dropdown"),
prevent_initial_call=True,
)
def toggle_options(
n_clicks_options: Optional[int],
n_clicks_optclear: Optional[int],
options: Optional[Sequence[Any]],
clearable_dropdown: Optional[bool],
):
trigger = dash.ctx.triggered_id
if trigger and trigger == "btn-options" and n_clicks_options:
if options:
return None, dash.no_update
else:
return default_options, dash.no_update
if trigger and trigger == "btn-optclear" and n_clicks_optclear:
return dash.no_update, not bool(clearable_dropdown)
return dash.no_update, dash.no_update
The first branch is used for toggling whether to use the default_options. The
default options can be specified by the same rule of using a
dcc.Dropdown.
default_options = [
{"value": "type-1", "label": "Type 1"},
{"value": "type-2", "label": "Type 2"},
]
where the label and the value are the displayed label and the comment value,
respectively.
The second branch determines whether the property clearable_dropdown is enabled or
not. If this property is enabled, a button used for removing the current selected
option item will be provided.
When the dropdown menu is activated, users can only specify the comment by selecting
the provided candidates. If using the default specifier (a <input> tag), the comment
can be changed to an arbitrary value.